BUSSIN
DISCOVERY PHASE
A medium-sized city in the midwestern U.S. needed an app to simplify riding the bus for their users.
With the recent addition of numerous bus routes, passengers faced challenges identifying whether it was their bus that was arriving at a stop. Sprinting a couple blocks to catch the bus only to learn it's not even the one you want to board is really unpleasant and frustrating. And with the technology of GPS tracking and live updates available, it's an unnecessary experience. The client wanted to provide users with updates on where their bus was in real time, and when it would arrive at their stop.
MY ROLE
My task was to create an easy to navigate system that users could access to quickly determine where their bus is right now, and what busses will arrive at their stop next. My responsibilities included user research, content ideation, designing user flows, visual design, prototyping, user testing, and incorporating user feedback into design iterations.
WHO ARE OUR USERS?
The target audience encompassed a diverse range of individuals with varied needs and preferences, including: • Students seeking a reliable and affordable transit option that allows them to commute conveniently between home, educational institutions, and other destinations.
• People going to events downtown, who require a transportation solution that ensures timely arrival when attending events and gatherings.
• Travelers and tourists depending on a transit system that offers easy navigation, access to information about routes and schedules, and a safe means of exploring tourist attractions efficiently
• Young professionals who value a transit system that offers both reliability and efficiency, allowing them to commute to work or attend business meetings punctually.
• Regular commuters who prioritize a transit system that provides dependable service, timeliness, and the ability to plan ahead, ensuring a smooth and stress-free daily commute.
• Seniors and individuals with disabilities requiring an inclusive transit system that prioritizes accessibility, safety, and assistance for their specific mobility needs.
• Low-income individuals for whom affordability is a crucial factor.
In order to cater to this diverse target audience, I aimed to deliver a comprehensive transit experience that prioritizes dependability, affordability, timeliness, safety, access to information, the ability to plan ahead, accessibility, and efficiency.
User Persona
To allow the client and stakeholders to really immerse themselves in the mindset of potential users, I crafted a user persona. By visualizing the persona's aspirations and challenges, it becomes easier for the team to align their efforts, ensuring the development of a solution that would resonate with the user's needs on a profound level.
SCOPE AND CONSTRAINTS
Time and budget constraints are significant considerations in any project. This can present challenges and it necessitates careful planning, prioritization, and efficient resource allocation. I learned the importance of prioritizing features and functionalities based on their impact and value to users. By focusing on the most critical elements first, I ensured that essential functionalities were delivered within the allocated time and budget.
Adopting an agile development methodology enabled me to iteratively build and test the product in smaller increments. This approach allowed for flexibility, frequent feedback loops, and efficient use of resources, ensuring that we made the most out of available time and budget.
When faced with time and budget limitations, I learned the importance of making strategic trade-offs. This involved identifying areas where compromises could be made without sacrificing the core user experience or critical functionalities.
While developing this iteration, time and budget constraints led me to make difficult decisions regarding the inclusion of certain innovative features. One such idea was creating a dedicated space within the app for user feedback and social interaction. I firmly believe that incorporating these features has the potential to enhance the overall user experience and offer additional value to users. By allowing users to share their experiences, the app can cultivate community and continuously improve based on user insights.
THE PROBLEM
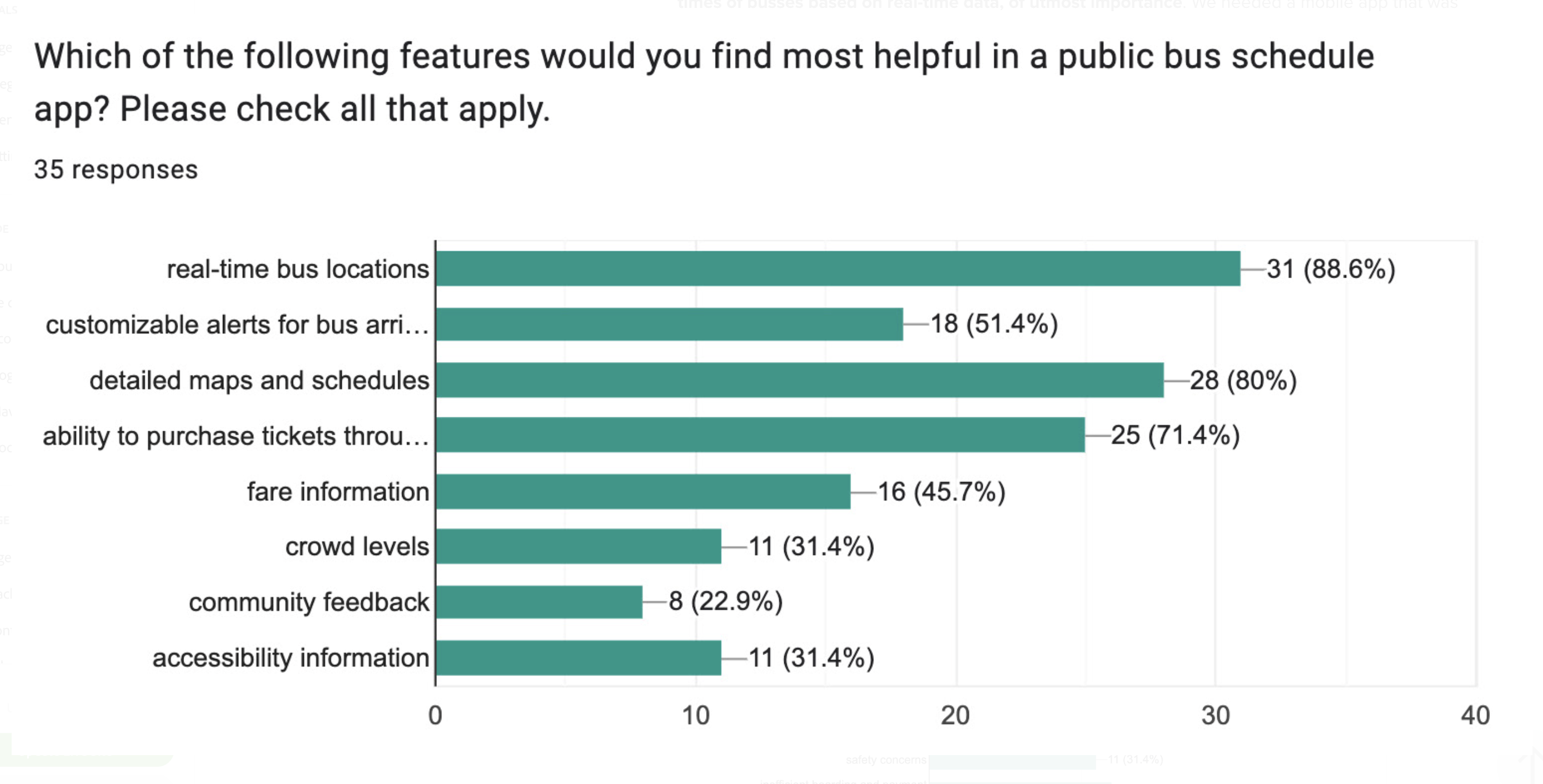
According to a significant majority of survey participants, the two most prevalent pain points related to public transit are delays and a lack of information regarding bus arrival times. It was found that an astonishing 83% of participants regarded the provision of live bus locations, and estimated arrival times of busses based on real-time data, of utmost importance. We needed a mobile app that was simple and intuitive, with a well-defined hierarchy of prioritized information right at users' fingertips.
By streamlining the user experience, we ensured that accessing critical transit details became an effortless process.
THE PROCESS
Project Goals
Enable users to know:
How much time before my bus arrives at my stop?
Is the bus that arrives next my bus?
Where are the busses in real time?
Is my bus delayed?
What stops is my bus making, and when?
Key Considerations
In a highly competitive landscape that includes notable players like Google Maps and City Mapper, capturing and retaining users hinges on offering a tailored, relevant user interface that is exceptionally streamlined and straightforward.
Over 71% of users surveyed said that the ability to purchase tickets within the app would be a very helpful feature.
"It's a little word-dumpy..."
In the initial design iteration of Bussin, I acknowledged the feedback from users who found the interface to be overly text-heavy, hindering their ability to quickly extract the desired information at a glance. I understood the importance of delivering a user experience that prioritizes instant comprehension. As a result, I embarked on a redesign that focused on simplifying the interface and emphasizing visual elements to enhance usability. By employing intuitive design principles, I aimed to enable users to swiftly navigate through the app and effortlessly access the necessary information, empowering them to make informed decisions about their public transit journeys with greater ease.
The introduction of color-coded routes posed a unique challenge to the previous design style, making it necessary to amend the color palette to strike a harmonious balance and accommodate the vibrant nature of the routes. By adopting a more subdued and complementary design approach, we created a visually pleasing interface that allows the colorful routes to take center stage while still providing users with a visually balanced experience.
ITERATE AND RE-EVALUATE
Upon completion of the redesigned prototype, we evaluated its efficiency through a series of scenarios:
Scenario 1 – Catching the NB route 6 bus
Scenario 2 – Identifying the correct bus at Washington & State bus stop
Scenario 3 – Adding a route and a bus stop to favorites
Scenario 4 – Purchasing tickets
GOALS ACHIEVED
100% of those tested were able to complete each scenario they were tasked with quickly and easily.
LESSONS LEARNED
The importance of visual hierarchy became evident during testing. Users appreciated clear and intuitive visual cues that allowed them to quickly find relevant information. Enhancing the visual hierarchy became a key focus for improving the overall usability and effectiveness of the app. Testing also shed light on the importance of accessibility features for users with disabilities or specific mobility needs. Incorporating features like alternative text for images, voice assistance, and color contrast adjustments emerged as vital considerations for ensuring inclusivity.